Page optimization
How to optimize HTML/Javascript/CSS
LightCDN comprehensively optimizes static resources on web pages through compression technology, automatically reducing redundant whitespace/comments/empty tags in HTML, compressing JS code (shortening variable names, removing dead code), and optimizing CSS (removing spaces, simplifying selectors). While ensuring functional integrity, it can reduce resource volume by 15% -50%, significantly improving page loading speed.
Note that all content that can be optimized must be able to be cached. If your resources are retrieved from the origin, the functionality will be disabled.
HTML Optimization Example
Before optimization
<!DOCTYPE html>
<html lang="zh">
<head>
<title>Upload</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" multiple/>
<button type="submit">Upload</button>
</form>
</body>
</html>
After optimazation
<!doctype html><html lang="zh"><head><title>Upload</title></head><body><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file" multiple>
<button type="submit">Upload</button></form></body></html>
Javascript 优化示例
Before optimization
let name = "Lily"
console.log("Name:" + name)
//let name = ""
var name1 = "Lucy"
console.log("Name1:", name1)
function hello() {
console.log("say hello")
var myName = "Lilei"
console.log("myName:", myName)
}
hello1()
After optimazation
let name="Lily";console.log("Name:"+name);var name1="Lucy";console.log("Name1:",name1);function hello(){console.log("say hello");var e="Lilei";console.log("myName:",e)}hello1()
CSS优化示例
Before optimization
span {
color: red;
font-weight: bold;
}
After optimazation
span{color:red;font-weight:700}
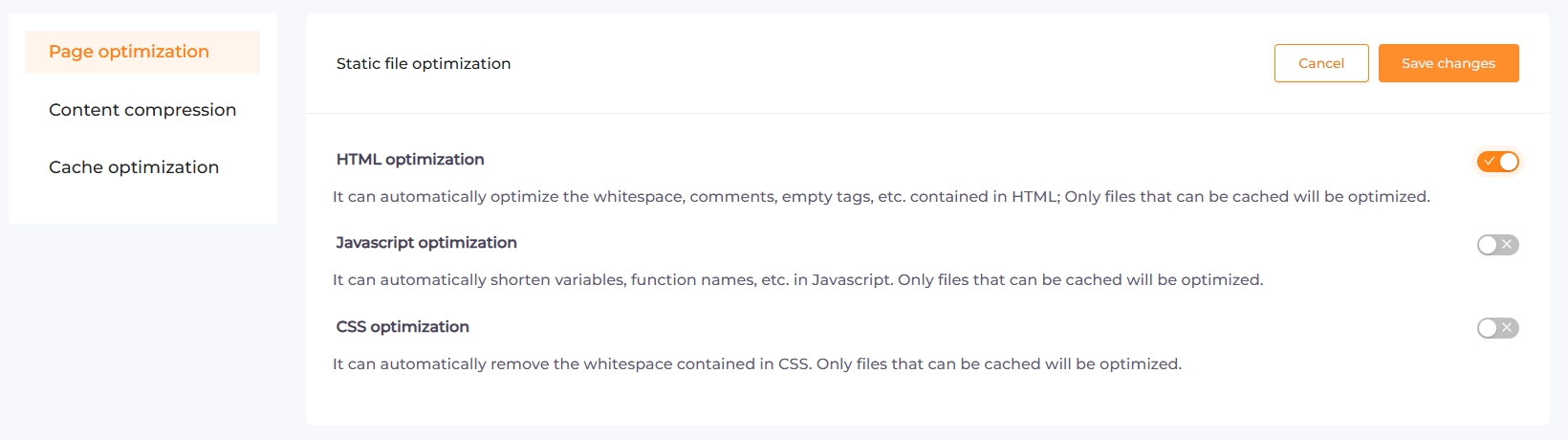
How to operate on LightCDN?
You can go to Resource details → Optimizer → Enable features, no further configuration is required.